
테마도 단순한 것으로 바꾼 김에, 업데이트 잘 안되거나 작동이 느린 플러그인들을 전부 숙청하고 최소한으로 운영하기로 했다.
뭐 이러다가 몇 개월 있으면, 심심해서 잔뜩 다 설치해 보고 그러겠지만…
일상을 기록하는 블로그

테마도 단순한 것으로 바꾼 김에, 업데이트 잘 안되거나 작동이 느린 플러그인들을 전부 숙청하고 최소한으로 운영하기로 했다.
뭐 이러다가 몇 개월 있으면, 심심해서 잔뜩 다 설치해 보고 그러겠지만…
얼마 전에 워드프레스 제트팩을 쓰면 사이트 로딩이 느려서 못 써먹겠다고 한적이 있는데, 방법이 있었다.
느려지는 것은 제트팩의 ‘사이트 통계’기능 때문인데, 이걸 기본적인 관리자에서는 끌 수가 없다. 하지만 디버그 모드에서 가능.
이것만 하면 제트팩이 무척 빨라진다. 그 외에 확실히 안쓰는 기능은 꺼버리는 것도 추천.
ps. 통계는 구글 아날리틱스 쓰는게 더 낫다. 하루 방문자도 더 정확하고. 안드로이드 위젯도 다양하게 있다.
ps. 제트팩의 통계를 꺼버리면

이런 메시지가 제트팩 알림판에 계속 뜨는데….성가시네.
몇 일간 워드프레스의 스킨이 깨지는 오류가 있었다. 그것도 잘 나오다가 간혹. child 테마가 어미의 css파일을 못 가져오는 문제였다. 원인을 찾다보니 child 테마에서 어미의 css를 import 할때 pagespeed가 처리를 못하는 것을 발견했다. 마침 문제가 발생하기 전날 pagespeed를 최신버전으로 업데이트 했었다.
비슷한 문제를 다른 사용자도 겪은 모양 https://wordpress.org/support/topic/twentyeleven-child-themes-css-not-recognized
일단 인터넷에는 .htaccess에 예외문을 넣는 팁이 많이 올라와 있는데, 해결이 제대로 안되었다. 오히려 다른 파일들까지 오락가락 하는 문제가 생겼다. 그리고 child 테마외에 몇몇 서드파티 테마에서도 문제가 발생하는 것을 확인했다.
그래서 child 테마를 쓰지 않고, 기본 테마로 바꾼다음, 여기에서 pagespeed를 stable 버전이 아닌 beta버전으로 설치해봤더니 문제가 해결되었다. -_-
pagespeed 관련 문제를 처음 겪었는데, 이놈이 일종의 캐시 비슷한 놈인지, 설정을 바꾸고 아파치를 재시작시켜도 잠시동안은 예전 설정대로 보여지더라. 그래서 빠른 수정이 힘들었다.
워드프레스 3.4가 나와서 업데이트를 했는데, 블로그가
“예약되어 있는 유지보수를 위해 잠시 사용할 수 없습니다. 잠시 후에 다시 확인하세요.”
라는 글자만 보이면서 사용이 안되었다. 블로그도, 각 포스트도, 관리자도.
영어 메시지는
“Briefly unavailable for scheduled maintenance. Check back in a minute.”
이라고 나온다.
이 때는 간단하게…FTP들어가서 워드프레스가 설치된 디렉토리의 .maintenance 파일을 삭제하면 해결. 리눅스의 경우 앞에 ‘.’ 점이 있는 파일은 숨겨진 파일이라 안보일수도 있다는 점 유의.
워드프레스 플러그인중에 Add Linked Images To Gallery 라는 플러그인이 있다.
링크 : http://wordpress.org/extend/plugins/add-linked-images-to-gallery-v01/
이 플러그인의 목적은 블로그에 외부 링크로 연결된 이미지를 로컬 미디어 갤러리로 옮겨 다시 링크 해주는 것.
내가 예전에 트래픽을 아낄려고 Flickr 에 이미지를 올려 놓은 경우가 많았는데, 이게 관리가 힘들어서 다시 다운받는데 사용했다.
결과는 좀 문제가…
플릭커가 오래된 이미지 파일들을 다른 방식으로 저장하는지, 2007년도와 2008년도 이미지들의 일부가 정상적으로 다운되지 않았다.
그리고 저 플러그인은 다운되지 않은 경우를 체크하지 않고 링크를 수정해서, 결국 <img src=””> 식으로 비어있는 이미지 태그가 잔뜩 생기게 되었다. 2007년도와 2008년도의 약 60건의 글이 이와 같은 문제가 발생. 플릭커는 무료계정시 최근 200개 이전의 이미지는 조회가 안되기 때문에, 경로를 모르면 이미지를 가져올 수가 없고… 백업은 안 해놨고.
결국 PC하드디스크에 백업이 안되어 있는 스샷이나 낙서류의 이미지들은 복구가 힘들게 되었다. 대부분 잡담들이라 큰 문제는 없지만, 아쉽다.
저 플러그인을 사용할 땐 백업 필수.
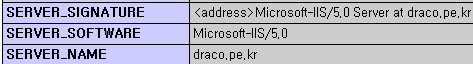
미리내닷컴은 여러모로 좋은 호스팅 서비스입니다만, 좀 요상한 설정을 쓰고 있습니다. 서버 정보를 아파치가 아닌 IIS로 보이게 위장하고 있는 것입니다.

이러면 해킹 소프트웨어가 오해하고 삽질을 해서, 보안에 좋다고는 하긴 하던데…
문제는 워드프레스도 서버를 잘못 인식해서 오작동을 한다는 것입니다. 다음 페이지를 넘길때 넘어가지 않는다거나, Pagenavi 플러그인이 잘못된 링크 주소를 사용한다거나, redirection 플러그인이 한글로 된 주소를 못찾아낸다거나, 고유주소중 특정 형식이 꼬인다거나, 한글로 된 검색어에서 검색결과가 문제를 일으키거나…등등. 자잘한 문제들을 일으키죠.
이 경우 워드프레스가 설치된 디렉토리에서 wp-config.php 파일을 열어서
define(‘WPLANG’, “);
표현 다음에
$_SERVER[‘SERVER_SOFTWARE’] = ‘Apache’;
를 넣어주어 서버 소프트웨어 변수를 덮어 쓰면 해결됩니다.
참고한 글 :
http://blog.simplism.kr/?p=422
http://082net.com/2009/994/fix-server-software-info-for-apache/
그밖에 몇 가지 자잘한 문제가 있는 듯 한데…귀찮아 죽겠다.
대단한 팁인건 아니고 제가 나중에 잊지 않도록 기록용으로 남기는 포스트입니다.
<IfModule mod_rewrite.c>RewriteEngine onRewriteCond %{REQUEST_URI} ^/?(feed.*|comments.*) [NC]RewriteCond %{HTTP_USER_AGENT} !^.*(FeedBurner) [NC]RewriteRule ^feed/?.*$ http://feeds.feedburner.com/dracokr [L,NC,R=302]</IfModule># BEGIN WordPress<IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /RewriteRule ^index\.php$ – [L]RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /index.php [L]ServerEncoding UTF-8ClientEncoding EUC-KR</IfModule># END WordPress
처음 6줄은 피드버너 리다이렉트 설정입니다. 블로그의 /feed주소로 접근하면 FeedBurner 라는 http_user_agent를 가진 피드버너의 봇을 제외하고는 전부 피드버너로 이동시켜 버립니다. 피드버너의 봇은 제외해야 피드버너에서 새 글을 긁어가겠지요.
그 아래는 워드프레스의 기본 설정이고,
하단 부분의 서버와 클라이언트 인코딩 부분은 다른 계정에서는 필요가 없는데, 비누넷 계정에서는 한글 URL 처리가 잘 안되서 인코딩을 별도로 지정해주었습니다.
설치형 블로그 툴을 텍스트큐브에서 워드프레스로 바꾸었습니다. 사실 오래전부터 벼르고 있던 일인데, 이제야 실행했네요.
태터툴즈였던 기간까지 합치면 6년넘게 사용한 텍스트큐브는 거의 속속들이 알고 있었기 때문에, 마음에 안드는 부분은 나름 고쳐서 사용했습니다. 하지만 워드프레스는 완전히 새로 배우는 입장입니다. 아마 많은 삽질도 있을테고, 방문하시는 분들도 당분간 여러모로 불편하겠지요. 참아 주시길.
추가로… 제가 만들었던 설치형 텍스트큐브의 Draco 시리즈 플러그인이 지원이 중단됩니다. 다운로드는 계속 가능하겠지만요. 애용해주시던 분들께 죄송합니다. (그런데 애용하셨던 분이 얼마나 되려나 -_-; 한 20명?)
다음은 제가 워드프레스에서 할 삽질 목록입니다. 목록은 2MB의 4대강사업보다 더 거창합니다. -_-