지난번 “트래픽 도둑을 찾았습니다.“이후, 트래픽은 어느정도 줄어들었지만, 여전히 많은 트래픽이 유출되어 어제 저녁 블로그가 닫히고 말았습니다. 그래서 더 이상 무단 이미지 링크를 놔둘수 없다고 판단해서 예전에 만들다 만 프로그램을 손봐서 재가동시켰습니다.

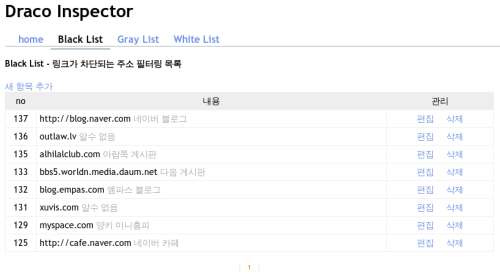
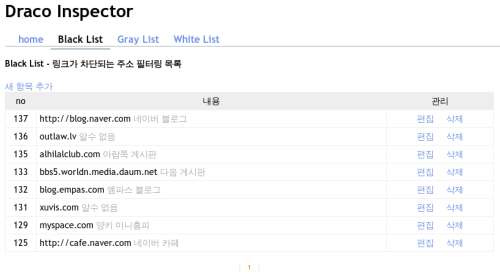
무단 이미지 링크 관리 프로그램. 코드 정리가 안되서 공개는 포기.
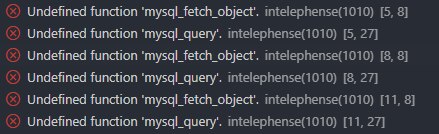
이 프로그램의 원리는 간단한데, 제 블로그가 아닌 곳에서 JPG, PNG, GIF등의 이미지 파일이 요청되면 .htaccess를 통해서 이미지가 아닌 PHP프로그램으로 연결시키고, PHP프로그램은 이미지를 뿌려주며 리퍼러를 기록해 둡니다. 제가 나중에 기록중에서 간단하게 체크만 하면 해당 주소를 허용할것인지 차단할 것인지 결정할수 있습니다. 그후 PHP프로그램은 차단 주소에 해당하는 리퍼러를 만나면 요청이 들어온 이미지가 아닌 훨씬 작은 “경고 이미지”를 자동으로 전송하게 됩니다. 기본 아이디어는 2004년에 alistapart.com에서 소개된 것입니다. 여기에 mysql과 관리자 인터페이스를 추가한거죠. PHP프로그램을 조금이라도 아시는 분이라면 (저도 기초밖에 모르니) 금방 만드실수 있을겁니다.
이 방식의 장점은, 단순히 .htaccess만을 사용하는 방법보다 훨씬 지능적인 처리가 가능하다는 것입니다. 무단 링크를 사용한 펌글을 쉽게 알수 있고, 무조건 내가 아는 주소만 허용하는게 아니라 일단 한번은 이미지를 보여준후 기록된 리퍼러를 판단해 차단을 결정할 수 있죠. .htaccess를 사용하면 웹 RSS 리더나 메타 사이트, 검색 사이트 등 허용해야 할 곳이 수도 없이 많은데 이 방식은 그냥 기록된 리스트에서 허용해버리면 됩니다.
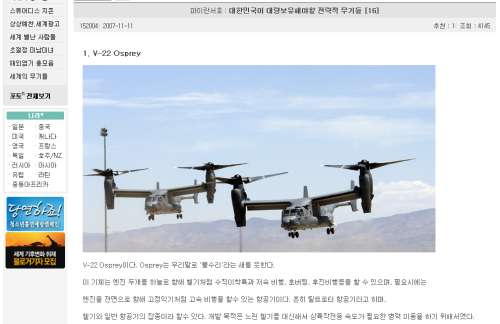
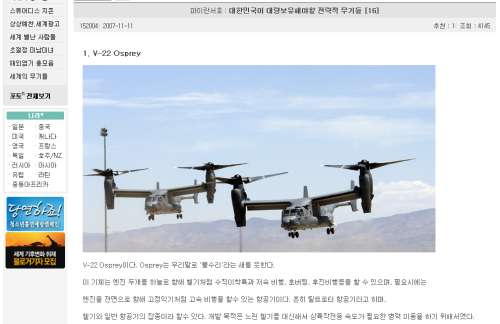
어제의 트래픽초과의 범인도 이 프로그램으로 쉽게 알수 있었습니다. 다음 게시판에 “대한민국이 대량 보유해야 할 전략적 무기들”이라는 말도 안되는 제목으로 제 “트랜스포머에 출연한 미군 병기들”의 그림과 글을 무단으로 퍼갔군요. 남이 자료 정리해서 1시간 내내 쓴글을 쓱 긁어서 제목바꿔 4천명이 넘는 사람에게 읽히게 하며 자랑하다니, 양심이 참 없습니다.

내 글을 긁어가고 이미지가 무단 링크된 다음 게시판의 글
그 밖에 엠파스 블로그와 네이버 블로그, 엉뚱한 아랍 게시판과 동구권 모 나라,중국의 게임포탈등 -_-; 에서도 제 이미지를 무단 링크해서 트래픽을 구멍내고 있었더군요. 전부 차단해버렸습니다. 이젠, 제 블로그를 열심히 꾸며서 좋은쪽으로 트래픽 올리는 일만 남았네요.






 그리고 이 플러그인은 설치형 텍스트큐브용 플러그인입니다.
그리고 이 플러그인은 설치형 텍스트큐브용 플러그인입니다.