
소개
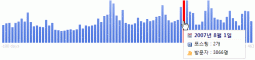
Draco 카운터는 블로그 방문자 기록을 그래프로 그려주며 해당일로 클릭해서 포스팅된 글을 검색할 수 있는 플러그인 입니다.
특징
미리보기 & 설정 테스트 해보기
http://draco.pe.kr/draco_counter_preview/draco_counter25.php (지금은 작동 안함)
다운로드
테스트된 실행환경
- 태터툴즈 1.1x, 텍스트큐브 1.5 (당연히 티스토리에서는 사용이 안됩니다.)
- 텍스트큐브 내장 기본스킨들, Tiskin에서 만든 스킨 등 약 13가지 스킨 (테스트 되지 않은 스킨에서는 그래프가 일부 깨질수 있으며, 문의해주시면 수정하겠습니다)
- 인터넷 익스플로러 6, 7, 파이어폭스 2, 오페라 9.2x
설치 방법
- 다운 받아 압축을 푼다.
- 태터툴즈 plugins 디렉토리에 올린다.
- 태터툴즈의 관리자 메뉴의 플러그인으로 가서 사용중으로 바꾸고 필요한 설정을 한다
- 태터툴즈의 관리자 메뉴의 스킨의 사이드바에서 블로그의 원하는 위치에 설정한다.
- 사이드바 외에 사용하거나 사이드바 기능이 없을경우 치환자 [ ##_DracoCounter_## ]를 사용한다. (치환자는 빈칸 없이 입력합니다)
변경점
ver 2.5 변경점
- 마우스를 가져갔을때 표시 정보를 보기 좋게 정렬
- 배경 이미지 7가지 추가
- X축과 Y축의 글자 색상 설정 가능
- 텍스트큐브에서 실행가능하게 수정
ver 2.41 변경점
- DB 식별자를 tt_로 안쓰는 사람에게 일어나는 오류 고침
- 글자수를 체크할 때 비공개 글도 카운트 하는 오류 고침
ver 2.4 변경점
- 마우스 가져갔을때 표시되는 정보에 해당 날짜에 쓴 글 수를 표시.
- 글을 안쓴 날은 눌러서 검색되지 않도록 변경.
- 막대 넓이, 막대 간격, 배경색, 하이라이트색 등이 변경 가능하도록 변경.
- 왼쪽이나 아래쪽 정보표시를 숨기기가 가능하도록 변경.
ver 2.23 변경점
- 치환자 사용 안되는 점 수정
- 파이어폭스에서 마우스 커서를 그래프에 올려놔도 모양이 바뀌지 않는 점 수정
ver 2.22 변경점
- 피크인날 그래프를 잘라내는 기능 개선
ver 2.21 변경점
- 해당 날짜 포스팅 된 글 검색하는 기능의 URL 오류 수정
ver 2.2 변경점
- 그래프 막대 배경과 폭을 바꿀수 있음.
- 피크인 날을 조절해 그래프에 지나친 빈공간이 생기지 않도록 하는 기능 추가.
- 태터툴즈 1.1용으로 업그레이드
ver 2.0, 1.0, 1.5 정보 생략.
글쓴이 : Draco (https://draco.pe.kr)
이 저작물은 크리에이티브 커먼즈 저작자표시 4.0 국제 라이선스에 따라 이용할 수 있습니다.

어제 이 좋은 걸 알게 돼서 받아다가 깔았습니다.
배경이 새까매서 배경색을 까맣게 하고 그래프 스타일을 지정했는데, 뭘 선택해도 그래프가 까맣게만 나오는군요.
자작 스킨인데다가 html 말고는 완전 까막눈이라 뭐가 문제인지 모르겠습니다.
혹시 그래프 스타일이 스킨의 css나 html코드의 컬러값에 영향을 받는 부분이 있나요?
글세요. 아무래도 HTML과 CSS를 사용한 표현이다보니 다른 CSS의 영향일수도 있고, 다른 플러그인이나 환경설정에 따라 오류가 일어나는 경우도 있습니다. 적용하시고 문제가 되는 블로그 주소를 알려주시면 제가 수정할 부분을 알려드리고, 다음버전에서 반영하도록 하겠습니다.
흐흐…드라코님께서 시키신대로 해서 60픽셀짜리 성공 했습니다. 포스트 맨 아래에 광고와 같이 배치 했더니 보기 좋네요.
드라코님덕에 이제야 조금씩 레이아웃이 맞아가는것 같습니다.
쿨럭…Draco Counter …..라는 글자가 커다랗게;;;
드라코 카운터는 높이가 100px이죠? 높이를 60px로 바꿀수 있나요?
바꿀수 있다면 어디를 수정해야 하나요?
자꾸 이상한것만 부탁 드려서 죄송합니다.
아…높이를 60픽셀로 고치려면 꽤 많은 곳을 손대야 합니다.
200라인에
height: 100px; 을
height: 60px; 로 고쳐야 하고.
2005라인과 2009라인의 padding 값중 34px로 된것을 14px로 고쳐야 하고,
336라인의
새로 레이어를 만들어서 절대위치로 left:500px를 줬더니 툴팁이 두번 밀려서 (1000px밀려서) 출력되네요. 별 수 없이 z-index로 배경에 넣어두고 감상만 하고있습니다. (제 블로그) 혹 해결방법을 알 수 있을까요? 툴팁 스크립 문제인 듯 한데, 여러번 시도해도 수정이 잘 되지않는군요 -_-;;
이번버전에서는 절대위치로 사용할 경우를 고려하지 않았었습니다. 제가 테스트해보고 알려드리겠습니다. 시간을 조금 주십시오.
Lime Glow도 기본으로 만들어 주시는 센쓰!
Draco님 멋진 카운터 잘 쓰겠습니다.
서비님이 써주시면 영광이죠.
제 블로그에 적용 했습니다. 다만 지난번과 같이 약간 수정을 했습니다.
배경을 에로버전으로…ㅋㅋㅋ
하하하;; ^^; 멋진데요.
덥썩!
꿀꺽!
잘먹었습니다.
사용해주셔서 감사합니다.
마우스 가져가면 열리는 창에서 글자가 오른쪽으로 밀리는거요. 코드가 한두줄 빠진걸 실수로 밤에 올렸었는데, 하필 그때 다운받으신거 같습니다. 새로 받으셔서 덮어 쓰시면 해결될겁니다.
카운트 뿐만이 아니라 해당 날짜에 포스팅 된 글까지 검색할 수 있어서 무척 편해 보이네요. 저도 한번 써보고 싶은데 티스토리라…언젠가는~
티스토리는 어쩔수 없는상태라…저도 아쉽군요…
?他???蛋的?的什??看不?!
….읽을 수가 없다.
아아 나왔네요~ 감사합니다 ^^ 잘쓸게요.
사용해주셔서 감사합니다.
ㄱㅅㄱㅅ ㅋㅋ
벌써 붙였군
이야, 정말 멋집니다. 전 이런거 만드시는 분들 보면 너무 멋있어 보여요 -_-;
그다지 대단한건 아니에요 ^^;