이미지 세부주소에 이것저것 써주면 그래프가 그럴듯하게 그려진다? 구글이 제공하는 공개 API인 Google Chart API, 무척 재미있군요.
개발자 가이드 : http://code.google.com/apis/chart/

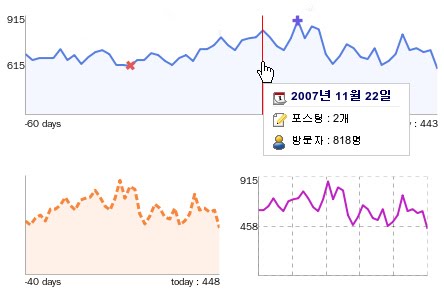
가이드 보면서 몇분 뚝딱 거렸더니, 이전에 만들었던 제 그래프 카운터가 꺽은선 그래프로 바뀌었습니다. 제 블로그 하단에 보면 작동하고 있지요. 무척 쉽고 재미있네요.
데이터 인코딩 방식에 따라 데이터와 이미지 크기 제한이 있고, API접근은 하루 5만번으로 제한되며, x축과 y축을 구분하는 회색 경계선은 색상 설정이 안되고(다른색 막대로 덧씌울수는 있지만), 삽입할 글자가 한글 표현도 안되고 표현상 제약이 있는 등, 아쉬운 점도 있습니다. (특히 5만번 제한은…이 API를 이용해 뭔가 그럴듯한 ‘서비스’를 만들기엔 애매한 횟수로군요)
또 다른 구글의 서비스에 의존하게 되었습니다. 🙂 구글이 이래저래 말은 많아도 이런 재미에 안쓸수가 없다니까…
글쓴이 : Draco (https://draco.pe.kr)
이 저작물은 크리에이티브 커먼즈 저작자표시 4.0 국제 라이선스에 따라 이용할 수 있습니다.

햐아~~ 멋진데요.
카운터를 훌륭하게 대체할 수 있네요..
부러워요..
능력이 없어 그냥 보고만 있다는..
그리 대단한 기술은 아닙니다. ^^ 아마 프로그래밍 조금 다뤄보신분들이라면 누구나 만들수 있을거에요.
제가 플래시가 많이 로딩되면 느려지는 똥컴이라, 플러그인에서 플래시를 사용안하려다보니 삽질을 많이 했는데, 구글 API로 나와서 구원을 받은 격이랍니다.
사용법좀 알수있을가요…개인적 통화 한번해보고싶네요.
구글 차트에 대해서는 https://developers.google.com/chart/ 여기에 상세한 자료가 있습니다.
이거 꽤나 재미있는 툴이네요. 하지만 분야의 이질성에 바로 포기 -_-;
뭐 구글 api가 그렇듯이, 재미는 최고, 응용하기엔 약간 애매…그렇죠 뭐 ㅋㅋㅋ